Mini gra w Unity | CUBEavoid
CUBEavoid to mini-gra stworzona w Unity. Kod źródłowy i konfiguracja poniżej.
Celem jest ominięcie małego sześcianu poprzez zmianę skali dużego sześcianu za pomocą kursora myszy.
Krok 1: Utwórz wszystkie niezbędne skrypty
- Utwórz nowy skrypt, nazwij go SC_PlayerCube.cs, usuń z niego wszystko i wklej poniższy kod:
SC_PlayerCube.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_PlayerCube : MonoBehaviour
{
//Assign enemy mesh renderer
public MeshRenderer enemy;
public Text gameOverText;
Transform thisT;
MeshRenderer mr;
//Global static variable
public static bool GameOver = false;
// Start is called before the first frame update
void Start()
{
thisT = transform;
mr = GetComponent<MeshRenderer>();
gameOverText.enabled = false;
}
// Update is called once per frame
void Update()
{
if (GameOver)
return;
if (gameOverText.enabled)
{
//Game has resumed, disable game over text
gameOverText.enabled = false;
}
//Scale player cube with mouse movement
Vector3 playerScale = (new Vector3(Screen.width / 2 - Input.mousePosition.x, 1, Screen.height / 2 - Input.mousePosition.y)).normalized * 10;
//Keep Y scale at 10
playerScale.y = 10;
//Limit minimum X and Z scale to 0.1
if (playerScale.x >= 0 && playerScale.x < 0.1f)
{
playerScale.x = 0.1f;
}
else if (playerScale.x < 0 && playerScale.x > -0.1f)
{
playerScale.x = -0.1f;
}
if (playerScale.z >= 0 && playerScale.z < 0.1f)
{
playerScale.z = 0.1f;
}
else if (playerScale.z < 0 && playerScale.z > -0.1f)
{
playerScale.z = -0.1f;
}
thisT.localScale = playerScale;
//Check if enemy have intersected with the player, if so, stop the game
if (mr.bounds.Intersects(enemy.bounds))
{
GameOver = true;
gameOverText.enabled = true;
}
}
}- Utwórz nowy skrypt, nazwij go SC_EnemyCube.cs, usuń z niego wszystko i wklej poniższy kod:
SC_EnemyCube.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//This script controls enemy cube AI
public class SC_EnemyCube : MonoBehaviour
{
//Private variables
Camera mainCamera;
float movementTime = 0;
Vector3 startPoint;
Vector3 endPoint;
// Start is called before the first frame update
void Start()
{
//Get camera tagged "MainCamera"
mainCamera = Camera.main;
GenerateStartEndPoint();
}
//Assign start and end points slightly outside the Camera view
void GenerateStartEndPoint()
{
Vector3 relativeStart;
Vector3 relativeEnd;
//Randomly pick whether to go Left <-> Right or Up <-> Down
if (Random.Range(-10, 10) > 0)
{
relativeStart = new Vector3(Random.Range(-10, 10) > 0 ? 1.1f : -0.1f, Random.Range(0.00f, 1.00f), mainCamera.transform.position.y);
if (relativeStart.y > 0.4f && relativeStart.y < 0.6f)
{
if(relativeStart.y >= 0.5f)
{
relativeStart.y = 0.6f;
}
else
{
relativeStart.y = 0.4f;
}
}
relativeEnd = relativeStart;
relativeEnd.x = relativeEnd.x > 1 ? -0.1f : 1.1f;
}
else
{
relativeStart = new Vector3(Random.Range(0.00f, 1.00f), Random.Range(-10, 10) > 0 ? 1.1f : -0.1f, mainCamera.transform.position.y);
if (relativeStart.x > 0.4f && relativeStart.x < 0.6f)
{
if (relativeStart.x >= 0.5f)
{
relativeStart.x = 0.6f;
}
else
{
relativeStart.x = 0.4f;
}
}
relativeEnd = relativeStart;
relativeEnd.y = relativeEnd.y > 1 ? -0.1f : 1.1f;
}
//Convert screen points to world points
startPoint = mainCamera.ViewportToWorldPoint(relativeStart);
endPoint = mainCamera.ViewportToWorldPoint(relativeEnd);
//Reset movement time
movementTime = 0;
}
// Update is called once per frame
void Update()
{
//Game over, wait for click
if (SC_PlayerCube.GameOver)
{
//Click to resume
if (Input.GetMouseButtonDown(0))
{
SC_PlayerCube.GameOver = false;
GenerateStartEndPoint();
}
else
{
return;
}
}
//Move enemy from one side to the other
if(movementTime < 1)
{
movementTime += Time.deltaTime * 0.5f;
transform.position = Vector3.Lerp(startPoint, endPoint, movementTime);
}
else
{
//Re-generate start / end point
GenerateStartEndPoint();
}
}
}Krok 2: Konfiguracja
Po utworzeniu dwóch głównych skryptów możemy przystąpić do konfiguracji gry:
- Utwórz nową scenę, jeśli jeszcze tego nie zrobiłeś
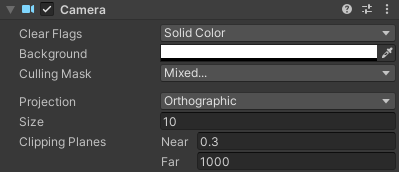
- Wybierz kamerę główną, zmień jej położenie na (0, 10, 0) i obrót na (90, 0, 0)
- Zmień właściwości komponentu Kamera głównej kamery: Wyczyść flagi na 'Solid Color', Tło na 'white', Projekcję na 'Orthographic' i Rozmiar na '10'

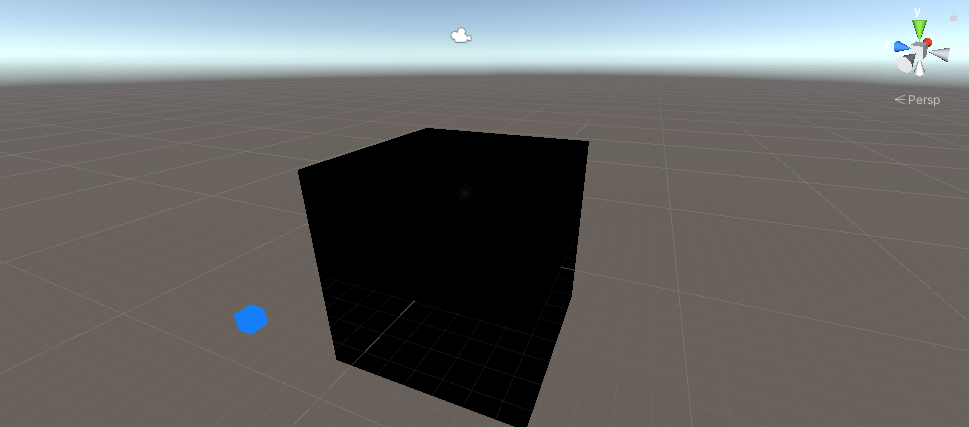
- Utwórz nowy sześcian (Obiekt gry -> Obiekt 3D -> Sześcian) i nadaj mu nazwę "Player"
- Zmień pozycję "Player" na (0, 0, 0) i skalę na (10, 10, 10)
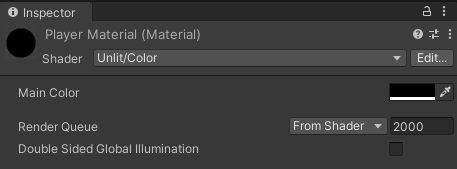
- Utwórz nowy materiał (kliknij prawym przyciskiem myszy na folderze projektu -> Utwórz -> Materiał) i nadaj mu nazwę "PlayerMaterial"
- Zmień "PlayerMaterial" Shader na Unlit/Color i zmień jego kolor na czarny

- Przypisz "PlayerMaterial" do kostki "Player"
- Zduplikuj kostkę "Player" i zmień jej nazwę na "Enemy"
- Zmień skalę "Enemy" na (0,7, 0,7, 0,7)
- Zduplikuj "PlayerMaterial" i zmień nazwę na "EnemyMaterial"
- Zmień kolor szesnastkowy "EnemyMaterial" na 157EFB
- Na koniec przypisz "EnemyMaterial" do kostki "Enemy"

Utwórzmy prosty interfejs użytkownika:
- Utwórz nowy tekst interfejsu użytkownika (Obiekt gry -> Interfejs użytkownika -> Tekst), zmień jego nazwę na "GameOverText"
- Upewnij się, że wyrównanie RectTransform dla nowego tekstu jest ustawione na Środek
- Ustaw tekst Pos X i Pos Y na 0
- Zmień wysokość na 100
- W przypadku komponentu Tekst ustaw poniższy tekst (upewnij się, że właściwość Tekst sformatowany jest zaznaczona):
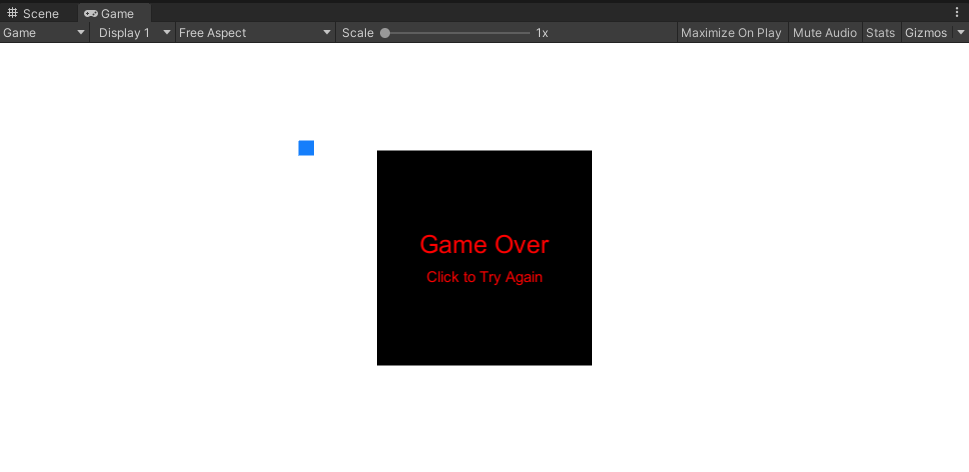
Game Over
<size=15>Click to Try Again</size>- Ustaw rozmiar czcionki na 25
- Ustaw wyrównanie tekstu na środek
- Ustaw kolor tekstu na czerwony

Na koniec przypiszmy skrypty:
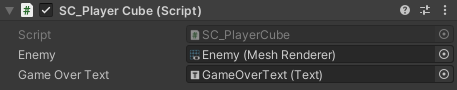
- Wybierz kostkę "Player" i przypisz do niej skrypt SC_PlayerCube
- Przypisz kostkę "Enemy" do zmiennej Wróg
- Przypisz "GameOverText" do zmiennej Game Over Text

- Wybierz kostkę "Enemy" i przypisz do niej skrypt SC_EnemyCube
Teraz po naciśnięciu przycisku Odtwórz niebieski sześcian powinien zacząć się przesuwać po ekranie. Aby tego uniknąć, należy zmienić rozmiar czarnego sześcianu za pomocą kursora myszy.
Możesz udoskonalić tę grę w dowolny sposób.