Samouczek menu głównego dla Unity
Interfejs użytkownika (UI) łączy grafikę, tekst i przyciski i odgrywa kluczową rolę w zapewnianiu przyjemnych wrażeń z gry.
Menu główne to jedna z najbardziej widocznych części interfejsu użytkownika, ponieważ jest to zazwyczaj pierwsza rzecz, którą gracze widzą podczas ładowania gry.
W tym samouczku pokażę, jak utworzyć menu główne w Unity przy użyciu UI Canvas.
Krok 1: Zaprojektuj menu główne
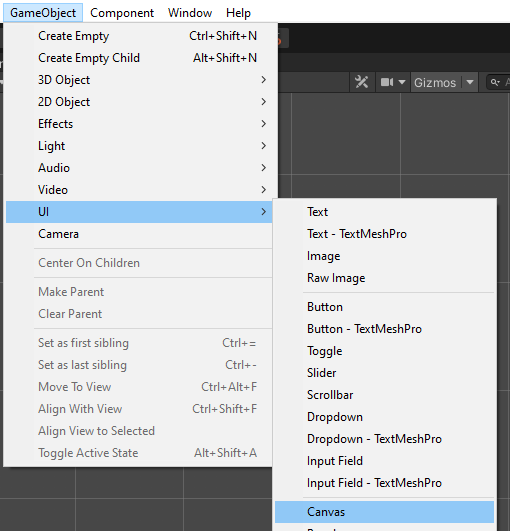
- Utwórz nowe płótno (GameObject -> UI -> Canvas)

- Utwórz nowy obraz, klikając prawym przyciskiem myszy Płótno -> Interfejs użytkownika -> Obraz (będzie to tło menu)

- Przypisz teksturę do nowo utworzonego obrazu. Możesz użyć poniższego obrazu (kliknij prawym przyciskiem myszy -> Zapisz jako...) i upewnij się, że jego Typ tekstury jest ustawiony na 'Sprite (2D and UI)' w Ustawieniach importu:

- Utwórz nowy skrypt, nadaj mu nazwę SC_BackgroundScaler i wklej do niego poniższy kod:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Dołącz skrypt SC_BackgroundScaler do nowo utworzonego obrazu. (Po dołączeniu skrypt automatycznie przeskaluje obraz tła, aby dopasować go do ekranu):

Utwórz przyciski menu:
- Kliknij prawym przyciskiem myszy Canvas -> Utwórz pusty, a następnie zmień jego nazwę na "MainMenu". Obiekt ten będzie zawierał elementy interfejsu użytkownika dla Menu głównego.
- Utwórz nowy tekst, klikając prawym przyciskiem myszy obiekt "MainMenu" -> Interfejs użytkownika -> Tekst. To będzie tekst tytułowy.
- Zmień tekst na nazwę swojej gry (w moim przypadku będzie to "Game Title"):

- Zmień wyrównanie akapitu na środek i kolor na biały:

- Na koniec zmień rozmiar czcionki na większy (na przykład 30), a styl czcionki na pogrubiony.
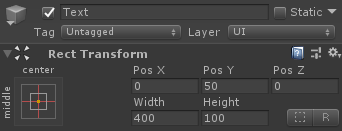
Zauważysz jednak, że tekst zniknął, ponieważ wymiary transformacji prostokątnej są zbyt małe. Zmień je na coś większego (np. Szerokość: 400 Wysokość: 100), również przesuń je nieco w górę, zmieniając Poz Y na 50:

- Utwórz 3 przyciski (kliknij prawym przyciskiem myszy obiekt "MainMenu" -> Interfejs użytkownika -> Przycisk 3 razy) i przesuń każdy przycisk w dół o 30 pikseli.
- Zmień tekst każdego przycisku odpowiednio na "Play Now", "Credits" i "Quit":

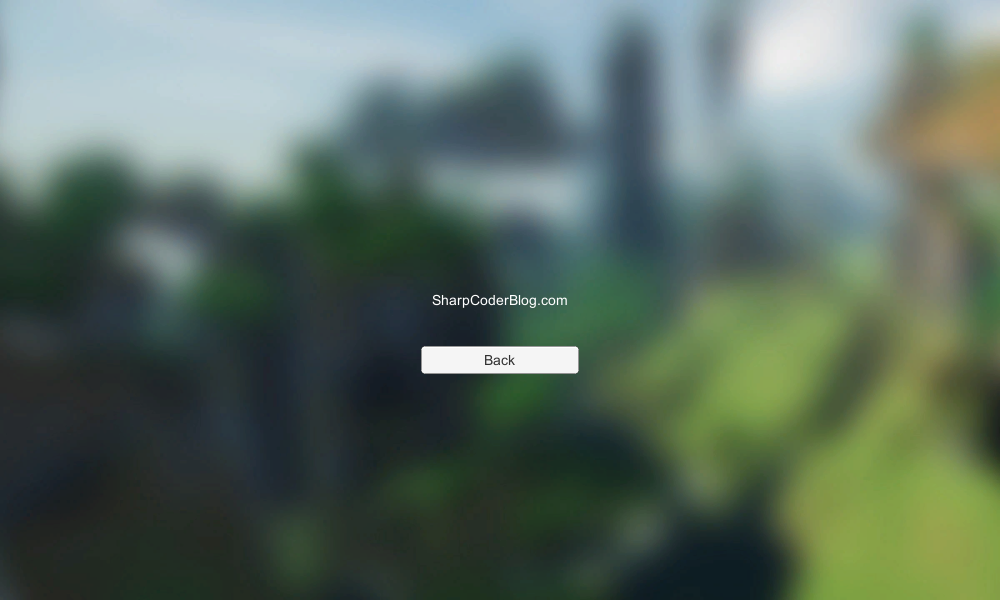
- Zduplikuj obiekt "MainMenu" i zmień jego nazwę na "CreditsMenu", usuń wszystkie znajdujące się w nim przyciski z wyjątkiem przycisku "Quit" i zmień jego tekst na "Back".
- Zmień rozmiar czcionki tytułu Tekst w "CreditsMenu" na mniejszy (np. 14), zmień jego pozycję Y na 0 i wpisz tekst napisów końcowych.

Krok 2: Zaprogramuj przyciski menu
Teraz musimy sprawić, aby przyciski działały, tworząc skrypt.
- Utwórz nowy skrypt, nazwij go SC_MainMenu, a następnie wklej w nim poniższy kod:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Dołącz SC_MainMenu do obiektu Canvas
- Przypisz obiekt "MainMenu" do zmiennej Menu główne
- Przypisz obiekt "CreditsMenu" do zmiennej menu napisów
Ostatnim krokiem jest powiązanie funkcji SC_MainMenu z każdym przyciskiem.
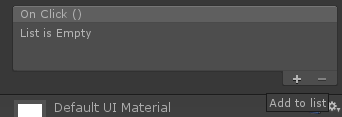
- Wybierz przycisk i w "On Click ()" kliknij (+), aby dodać nową zmienną elementu:

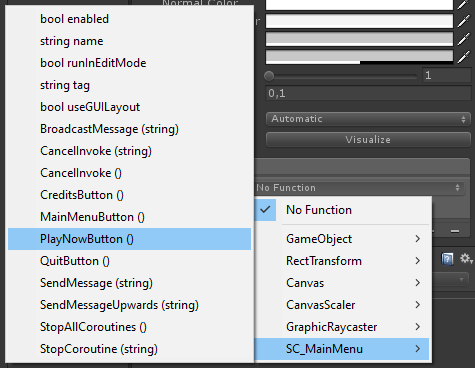
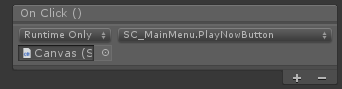
- Przypisz obiekt ze skryptem SC_MainMenu (Canvas) do przycisku "On Click ()" i wybierz funkcję odpowiadającą przyciskowi („PlayNowButton()” dla przycisku Odtwórz teraz, "CreditsButton()" dla przycisku Kredyty, "QuitButton()" dla przycisku Zakończ i "MainMenuButton()" do przycisku Wstecz w menu napisów).


Menu główne jest już gotowe.
UWAGA: Funkcja PlayNowButton() w SC_MainMenu.cs podejmie próbę załadowania sceny o nazwie "GameLevel". Upewnij się więc, że masz scenę o nazwie "GameLevel", która jest również dodana do ustawień kompilacji (alternatywnie możesz zmienić nazwę w tej linii, aby odpowiadała nazwie sceny, którą chcesz załadować).
Chcesz dowiedzieć się więcej na temat tworzenia interfejsu użytkownika? Sprawdź nasz tutorial na temat Jak stworzyć mobilne sterowanie dotykowe w Unity.