Utwórz promieniowy/okrągły pasek postępu w Unity
W tym samouczku pokażę, jak utworzyć okrągły/promieniowy pasek postępu (który może być również używany jako pasek HP itp.) w Unity.

Więc zaczynajmy!
Kroki
Będziemy potrzebować okrągłego image z przezroczystym tłem.
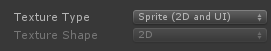
- Zaimportuj obraz do swojego projektu i zmień jego typ tekstury na "Sprite (2D and UI)"

- Utwórz nowe płótno (GameObject -> UI -> Canvas)
- Kliknij prawym przyciskiem myszy obiekt Canvas -> Interfejs użytkownika -> Obraz
- Przypisz ikonkę koła do obrazu źródłowego i zmień jego kolor na czerwony
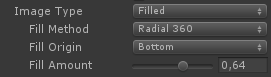
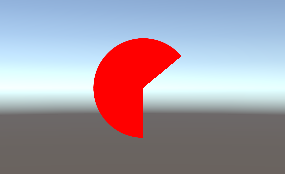
- Zmień typ obrazu na "Filled" i metodę wypełnienia na "Radial 360" (pokaże to inną zmienną o nazwie Fill Amount, która kontroluje, jaka część obrazu jest widoczna wzdłuż okręgu)


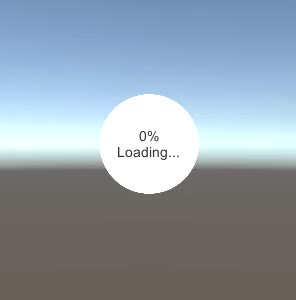
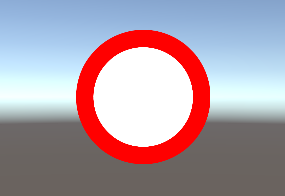
- Zduplikuj obraz, zmień jego kolor na biały i typ obrazu na "Simple"
- Przesuń zduplikowany obraz wewnątrz pierwszego obrazu
- Zmień rozmiar pierwszego obrazu (ten z typem obrazu wypełnionego) na większy (np. szerokość: 135 wysokość: 135)

- Utwórz nowy tekst (kliknij prawym przyciskiem myszy na płótnie -> interfejs użytkownika -> tekst)
- Zmień jego wyrównanie na środek
![]()
- Zmień wysokość tekstu na 60, aby móc zmieścić ładowany tekst
Na koniec utworzymy skrypt, który zastosuje wartość postępu do obrazu
- Utwórz nowy skrypt, nazwij go "SC_CircularLoading" i wklej w nim poniższy kod:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
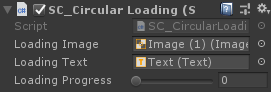
}- Dołącz skrypt SC_CircularLoading do dowolnego obiektu i przypisz jego zmienne (Loading Image powinien być obrazem typu Radial Fill, a Loading Text powinien być tekstem pokazującym wartość postępu)

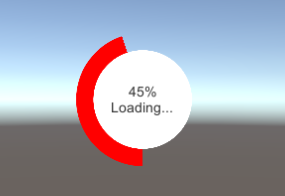
- Naciśnij Play i przesuń suwak Postęp ładowania. Obserwuj, jak ładujący się obraz stopniowo się wypełnia: