Efekt hologramu w jedności
Hologram to trójwymiarowa projekcja obiektu lub osoby na pobliski obszar przy wykorzystaniu techniki zwanej przecięciem wiązek światła.
Chociaż nie istnieją prawdziwe hologramy, koncepcja została w dużej mierze spopularyzowana przez filmy i powieści z gatunku science-fiction.
W tym samouczku pokażę, jak zrobić hologramowy moduł cieniujący z efektem usterki w Unity.

Sprawdź ten moduł cieniujący Horizon Bending
Krok 1: Utwórz moduł cieniujący hologram
Efekt hologramu realizowany jest za pomocą niestandardowego modułu cieniującego.
Aby utworzyć moduł cieniujący hologram, wykonaj poniższe czynności:
- Utwórz nowy moduł cieniujący i nadaj mu nazwę "Hologram"
- Usuń wszystko z niego, a następnie wklej poniższy kod:
Hologram.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Krok 2: Przypisz moduł cieniujący do materiału
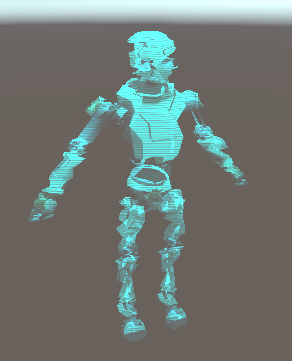
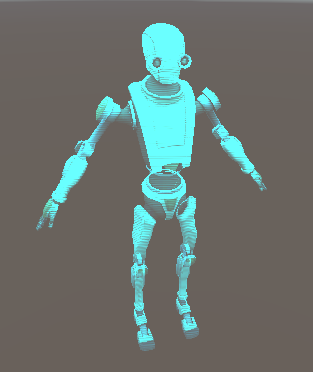
Do celów demonstracyjnych użyję Robota kosmicznego Kyle.

Aby przypisać moduł cieniujący hologramu do materiału, wykonaj poniższe czynności:
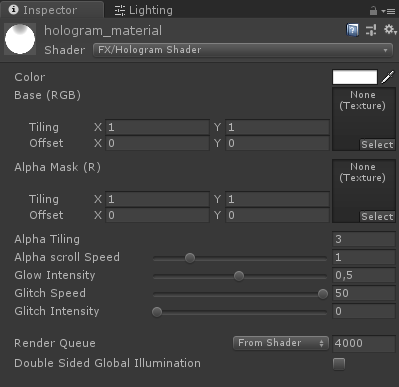
- Utwórz nowy materiał i nadaj mu nazwę "hologram_material"
- Przypisz do niego nowo utworzony Shader, który powinien znajdować się pod adresem 'FX/Hologram Shader'

- Jako kolor wybiorę cyjan (0, 1, 1, 1), ale możesz wybrać dowolny kolor
![]()
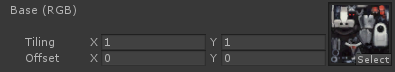
- W przypadku opcji Base (RGB) przypisz teksturę dołączoną do modelu

- Przypisz materiał do swojego modelu 3D

Ale jak zauważysz, Model nie wygląda zbytnio jak Hologram, ponieważ musimy przypisać ostatnią Teksturę, którą jest Maska Alfa (R).
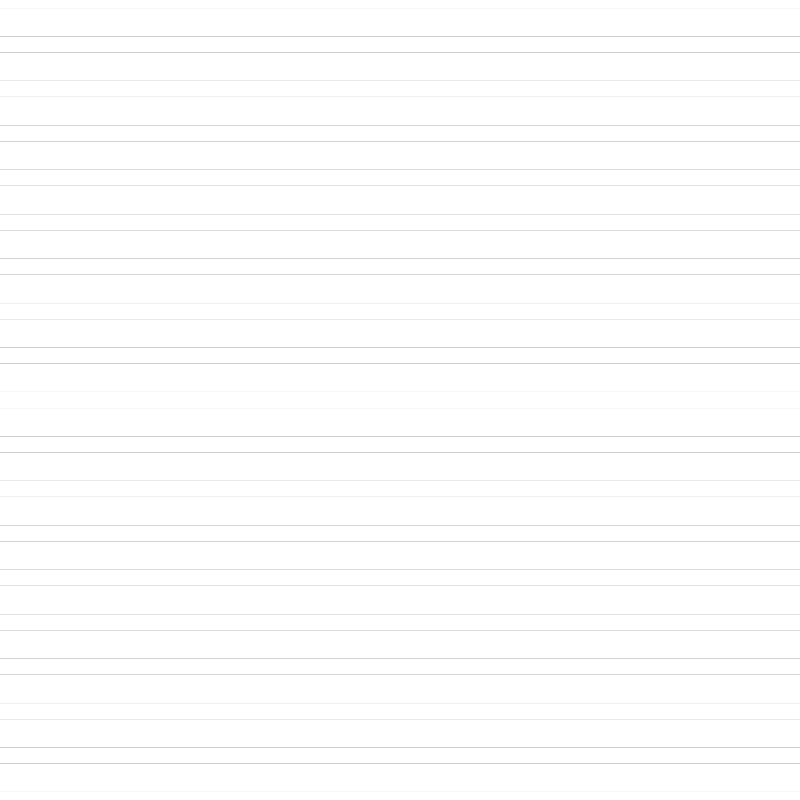
W moim przypadku użyję prostej tekstury z poziomymi paskami i przezroczystością (aby dodać efekt "Holographic segmentation").
- Sprawdź teksturę poniżej:

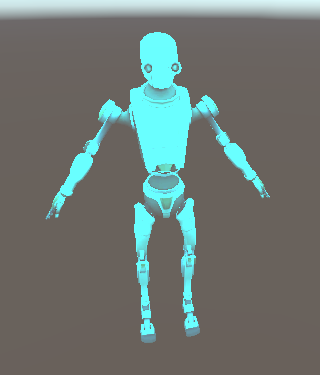
- Przypisz teksturę powyżej do maski alfa (R)


Znacznie lepiej, teraz model wygląda bardziej jak hologram!
Krok 3: Dodaj efekt usterki
Hologram Shader obsługuje również efekt usterki, który można kontrolować za pomocą skryptu.
Aby dodać efekt usterki do modułu cieniującego hologramu, wykonaj poniższe czynności:
- Utwórz nowy skrypt i nadaj mu nazwę "GlitchControl"
- Skopiuj do niego poniższy kod:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Dołącz skrypt GlitchControl do tego samego obiektu GameObject, co komponent Renderer z materiałem 'hologram_material'.
- Naciśnij Play i obserwuj efekt usterki: